
ホームページの作成方法(担当者向け)
本ページは、宮西連区地域づくり協議会のホームページ(以下、本HPと記す)の作成担当者向けのホームページ作成マニュアルで、初版として公開したものである。最新版は、こちらからダウンロードできるようになっている。
本HPには様々な組織や団体(以下組織と略す)の情報ページが含まれており、組織毎に作成担当者が異なっている。組織毎のホームページ作りの方法は、各組織の裁量に基づき担当者にはホームページ作成の担当権限の範囲内で一任される。独自のHPを作成する場合は限りでないが、本HP全体の仕組みの枠内で作成する場合には、本HP全体の仕組みがどうなっていて、どういう作り方をしているのか、理解した上で作成する必要がありそうなので、本マニュアルとして記し残すこととした。
たいへん長文になっていますが、要点は以下の通りです。
不明点などあれば、本HP作成者向けのメーリングリスト(hp-design@ml.1383824.com)slackワークスペースの # q-and-aに投稿下さい。
目次
本HPはLOLIPOPというレンタルサーバー上に、WordPressというCMS(コンテンツマネージメントシステム)で構築されたWebシステムである。
WordPressは世界の43%のサイトが採用していると云われるほどのデファクトスタンダードなCMSで、それだけで標準的なWebシステムを構築することも可能だが、コンテンツ(文章や写真など)の入力方法をもっと簡単に出来るようにしたり、それなりに見栄えの良いレイアウトを実現する為には、様々なテンプレートやプラグインといったツールを活用するのが一般的である。本HPでも様々なツールを使えるようになっているが、WordPressとは異なり、これらのツールでデファクトスタンダードは無い。あくまでHP管理者の好みで選んだものを使っている。
本HPでは主要なツールとして、ElementorというWordPressのページビルダープラグインと、外観テーマとしてElementorと相性が良いという評判のAstra childを使っており、これらの仕組みも理解した上でページを作成する必要がある。逆に云うと、これらの仕組みを理解・体得しないと、ページの作成や編集方法がかなり難解になるやもしれない。しかし使いこなすうちに体得できるようになるはずで、そうなれば貴方もホームページ職人の仲間入り出来ること、間違い無しです。
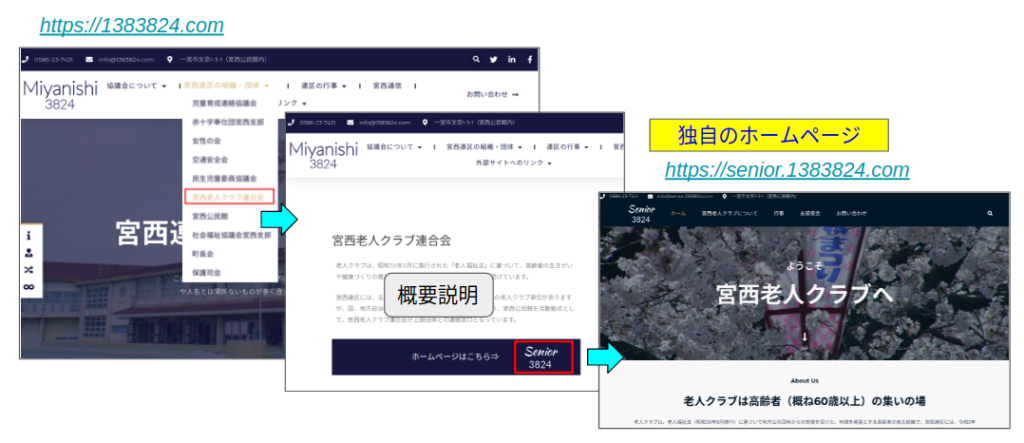
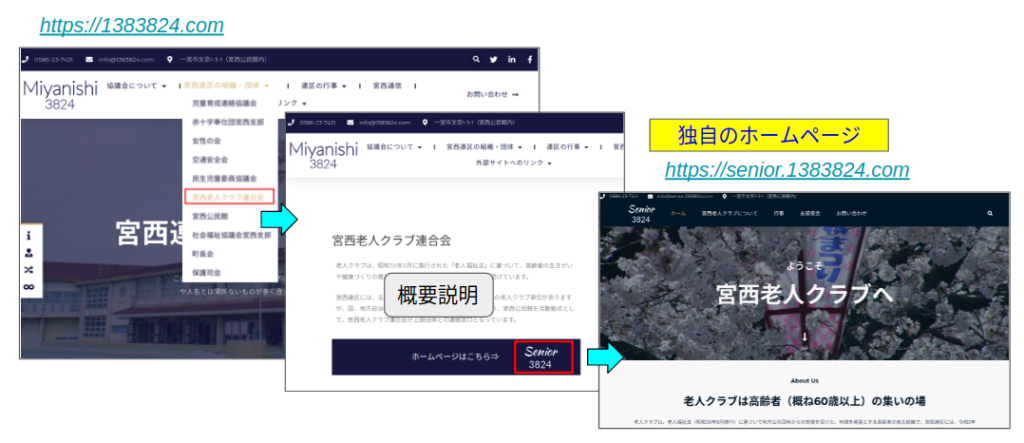
本HP作成担当者の中には、ホームページ作成経験者として、自身が手慣れたCMS上で構築したいと思われる人や、自身の作成担当分だけでも自身の好みで外観テーマを選択したい人が居るやもしれない。そういう担当者向けには、契約しているレンタルサーバー上に別のドメインで作成することも出来るので、そちらを推奨する。

宮西老人クラブのホームページは、かようなコンセプトで作成したもので、こちらは同じWordPress+Elementor+Astra を使っているが、色使いなどの見栄えをかなり変更して作成しているので、これらも参考にして各組織ごとのページをどうやって構築するかを考慮いただきたい。
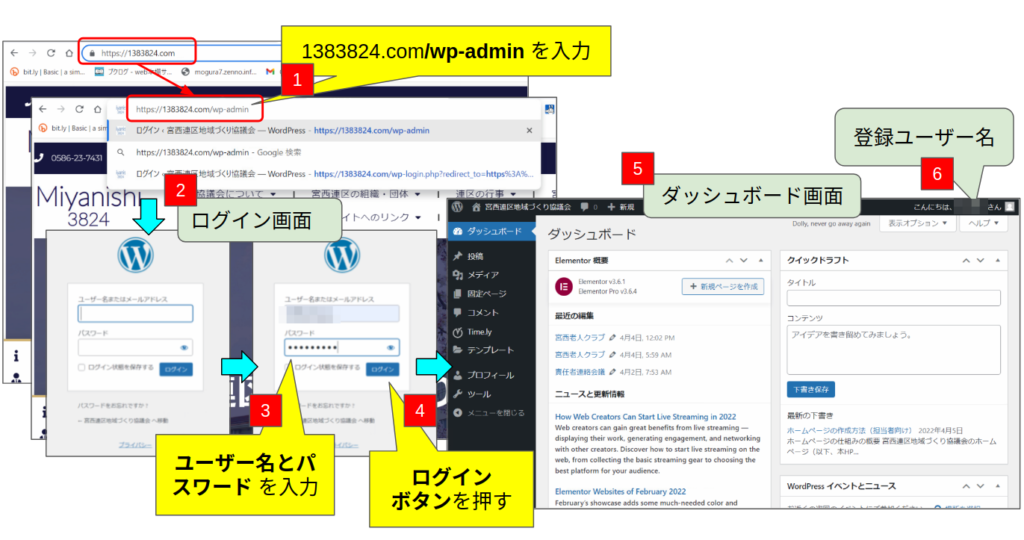
ホームページを変更(ページの修正や新規ページを作成)するには、登録されたユーザー名でログインする必要がある。ログイン用のボタンやメニューを設置することも可能であったが、セキュリティ上のリスクを減らす為採用しなかった。ログインする際には、ログイン用アドレス(https://1383824.com/wp-admin/)を![]() 手入力(または本ページの左記URLをクリック)する必要がある(下図参照)。
手入力(または本ページの左記URLをクリック)する必要がある(下図参照)。

![]() ログイン画面が現れるので、
ログイン画面が現れるので、![]() 自身のユーザー名とパスワードを入力して、
自身のユーザー名とパスワードを入力して、![]() ログインボタンを押すと
ログインボタンを押すと![]() ダッシュボード画面が現れる。画面右上
ダッシュボード画面が現れる。画面右上![]() には、自身のユーザー名が表示されているはずなので確認されたい。
には、自身のユーザー名が表示されているはずなので確認されたい。
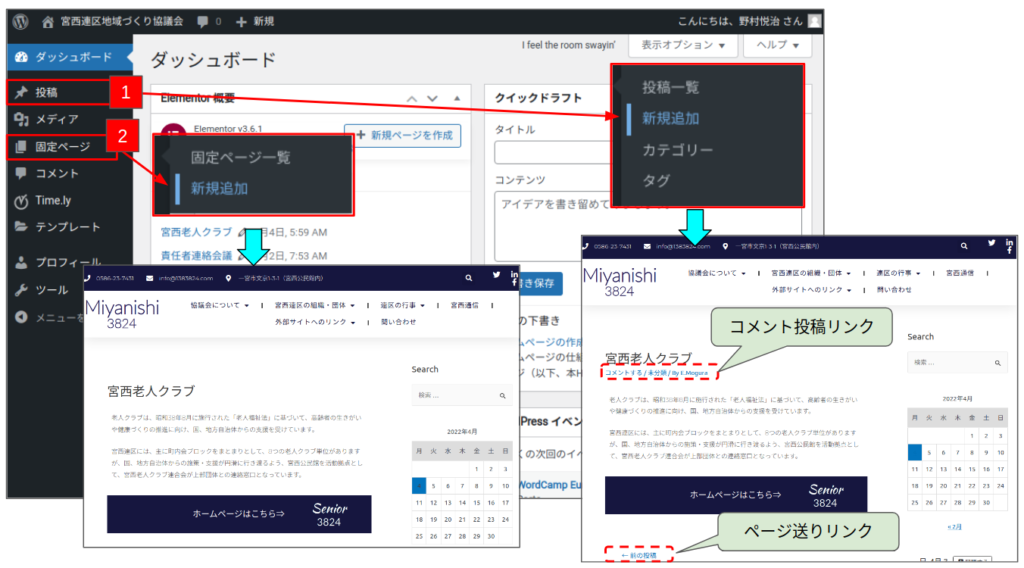
ホームページ作成は、この画面の「投稿」、または「固定ページ」のメニューから個別の新規ページ作成(または一覧から必要なものを編集)モードに入ることができる(図3.参照)。
どちらの方法でページを作成したら良いのかという点について、一律な決まりは無い。年間を通してあまり変化のない説明が主体のページは固定ページで、イベント情報的なものは、イベント毎に投稿ページで作成する、といったところであろうか。

ページの作成・編集方法について、次項の代表例以外では詳しく説明しないが、どちらから入っても使い方の違いは無い。全く同じ内容で作成することもできる。しかし、全く同じ内容で作成したとしても、そのページが表示される画面上では微妙な違いがある。投稿ページで作成したものは、コメントを投稿したり、ページ送りをする為のリンクが自動的に作成されている。但し、この違いもデフォルトではそうなっているというだけで、変更することもできるようになっている。
各組織によって、ホームページに何を掲載したいのかは、それぞれの事情があって一概に決めつけられないが、一般的には、以下の項目は組み込みたいものであろう。
これらをどう組み込んだら良いのかは、ホームページ作成担当者の好みやスキルに応じて、いかような作り方も可能である。
特に問題となるのは、イベントなどの個別活動説明をどのように参照出来るようにするかが一つのポイントであろう。先にイベントは一般的に投稿ページで作成すると記したが、「個別活動一覧」という性質の固定ページを作成して、その中のメニューから個別活動(投稿ページ)に辿れるようにしておくのが普通かと思われ、老人クラブのホームページでもそういう作り方をしている。
本HP全体として、個別活動のページを各々の組織毎に用意してメニューから辿れるようにすることは可能であったが、組織の数が多くてメニューが煩雑になってしまうので採用しなかった。本HPでは、個別のホームページを作成するというほどの手間をかけないで済ませたいという組織向けに、各組織全体を総覧できる固定ページをひとつ作成して、その中から個別活動ページ(見たい投稿ページ)を参照できるようにした作成サンプルをいくつか構築している。
宮西公民館のページを例にあげて説明する。なお、この説明ページ(宮西公民館2)は、実際に運用中のページではなく、本説明文を作成時点でのバックアップ画面である点をお断りしておく。
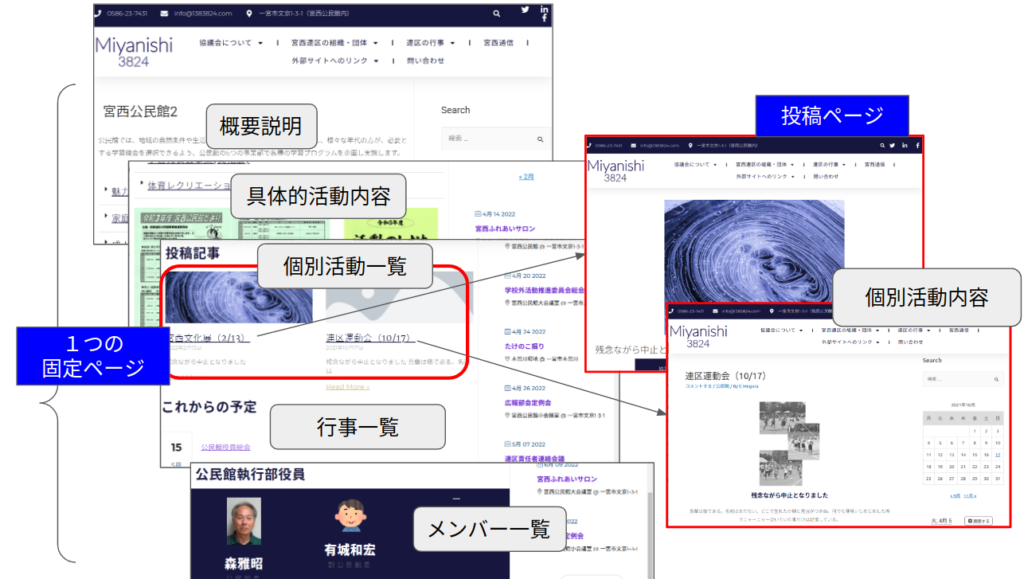
宮西公民館のページでは、下図の左半面に示すように基本的に一つの固定ページの中に、上述の1.〜5.の要素がすべて包含されている。

但し、個別活動の説明としては、「投稿記事」というブロック中(赤枠で囲った部分)でサムネイル形式で記事一覧が作成されており、それぞれのサムネイルをクリックして、個別記事の具体的内容を別画面にて閲覧できるという仕組みになっている。この別画面に表示される対象は基本的に「投稿ページ」にて作成した記事であるが、「投稿記事」というブロックを定義する際に、宮西公民館関連の記事だけを表示するようカスタマイズしてあり(表示方法や表示数もカスタマイズ可能)、新しい記事が追加されれば自動的にサムネイルも追加されるようになっている。
また、その下の「これからの行事予定」のブロックに表示されている行事リストも、本HP全体の行事予定の中から、公民館関連行事のみを抽出した行事リストになっている(ページ全体の右半面のサイドメニューの中に本HP全体の行事予定が表示されているので、比較されたい)。
かようなページを、WordPressだけの機能を使って作成する事は非常に困難であるといわざるを得ない。Elementorを使うことでこれがいとも簡単に実現できている。とはいうもの、Elementorを初めて使う人にとっての困難さは、使わないで作成するのと同程度(以上?)のものであるかもしれない。著者も最初はそうであった。ただ間違えても簡単にやり直しが効くので、あれこれやってみるうちに自得できそうな感触は得ている。
そうは言ってみたもの、何もわからないうちから始めるのはあまりに効率が悪いのでいくつか要点だけは記しておくこととしたが、著者自身にも解っていないことは多い。わからない場合にはインターネット上でElementorのキーワードで検索すれば多くの使い方動画も公開されているのでそれらを参照するとともに、本HP作成者向けのメーリングリスト(hp-design@ml.1383824.com)への投稿も活用されたい。
以下、本ページ(宮西公民館2)を例にして、コンテンツの修正方法の要点について記す。
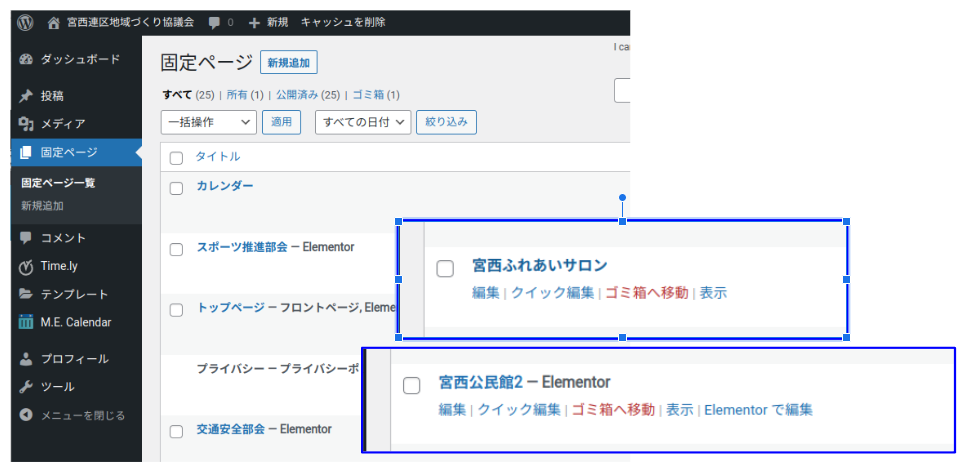
ダッシュボードから、固定ページ一覧または投稿ページ一覧を表示すると、以下のように既存ページのタイトル一覧が表示される。マウスカーソルをタイトルの表示されているあたりにもっていくと、編集|クイック編集|ゴミ箱へ移動…といったメニューが現れる。但し、タイトルに加ええて、-Elementor というオプション表示があるものには、「Elemntorで編集」というメニューが追加されている。

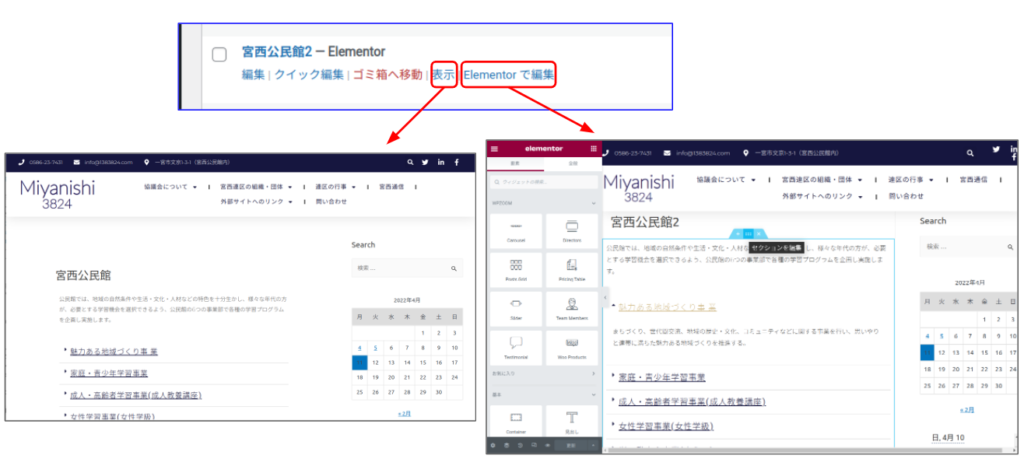
宮西公民館2のページは、この「Elementorで編集」をクリックして編集画面が現れる。「Elementorで編集」の左隣は「表示」となっており、これをクリックした場合には通常の表示画面となるので、これを見比べるとわかり易いだろう(下図)。

つまり、「Elementorで編集」する際には、実際の「表示」画面をほぼそのままに、加えて画面左側にElementorのダッシュボードが加わった状態になるだけである(ので編集変更した際の実際の出来上がりイメージをその場で確認できる)。但し、ほぼそのままと記したのは、画面中央の編集対象画面でマウスを移動させた時に、編集対象として認識されたブロックが水色の枠で囲われて表示され、マウスでクリックした際の処理内容がプロンプト表示されるようになっている。
また、画面上段にはトップメニュー、右側にはサイドメニューも表示されているが、これらは単に表示されているだけで、クリックしても応答しないし、編集対象にはならない点には留意されたい。
Elementor初心者に難しいのは、画面左側のダッシュボードの使い方で、特に編集画面が立ち上がった状態で表示される様々なボタンメニューの使い方がチンプンカンプンとなろう。しかし、本稿の既存コンテンツを編集する際には、あまり用途のないものであり、新規コンテンツを作成する際に使用するものと思っていただきたい。
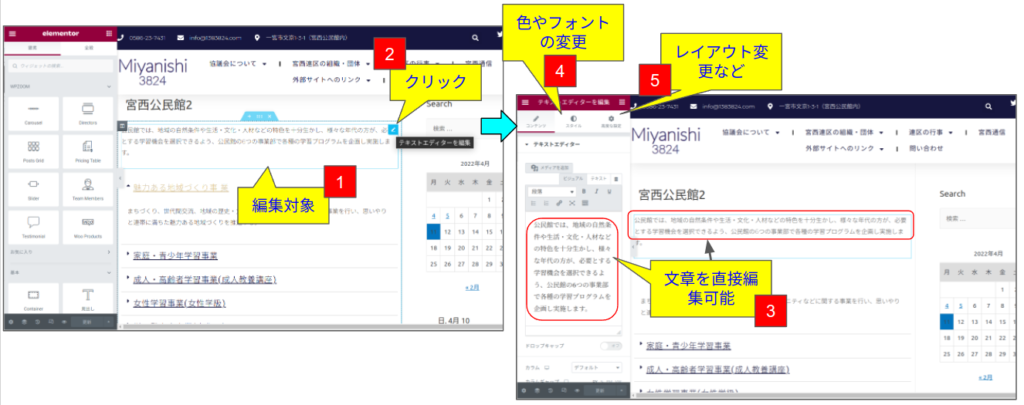
実際に、編集画面の中で編集したい箇所で現れる水色の![]() アイコンを
アイコンを![]() クリックすると、Elementorダッシュボードの画面が自動的に切り替わり、クリックしたアイテムについて、内容(下図の例では文章そのもの)だけでなく、様々な設定(色やフォント指定など)変更が可能になる(下図)。
クリックすると、Elementorダッシュボードの画面が自動的に切り替わり、クリックしたアイテムについて、内容(下図の例では文章そのもの)だけでなく、様々な設定(色やフォント指定など)変更が可能になる(下図)。

画像の変更も、ほとんど同じ方法で出来る(図8)。ダッシュボード上に表示された画像を![]() クリックすれば、簡単に画像を入れ替える事が出来るのを確認できるであろう。
クリックすれば、簡単に画像を入れ替える事が出来るのを確認できるであろう。

また、本例のようにサムネール画像の表示で、内容が十分判らない場合に、これをクリックした時に原画像を表示できるようリンク先を設定する項目も用意されている。リンク先そのものは、画像を選択する際に表示されているので、それをコピペするだけである。
![]() スタイルや
スタイルや![]() 高度な設定についても、文章の場合と多少異なっているが、要するに表示編集対象が、文章であるか画像であるかによって、設定項目が異なっているというだけである。
高度な設定についても、文章の場合と多少異なっているが、要するに表示編集対象が、文章であるか画像であるかによって、設定項目が異なっているというだけである。
以上で見てきた2例は、文章と画像という簡単なブロックで構成された要素の編集であった。これだけであれば、Elementorを使わないでもWordPressの標準エディターで事足りるし、スタイルやレイアウトを気にしなくて良いのであれば、そちらの方が使いやすいと言って良いかもしれない。
公民館のページ中、6つの事業について説明するブロックが存在するが、このブロックはページが表示された直後では、各事業のタイトルが表示されているだけで、タイトルをクリックすると、その詳細内容が説明表示され、もう一度クリックすると詳細が非表示になるるという折りたたみ式の表示方法をとっている。最初から単に詳細内容を全て表示しておくというダラダラとした表示方法に比べて読みやすいのは云うまで無いだろう。こういう機能を簡単に実装したかったので、Elementorを導入した。このブロックの編集方法を以下に示す。

![]() 編集対象として6つの事業項目全体が選択できるだけで、個別の事業項目を選択出来ない点に留意されたい。
編集対象として6つの事業項目全体が選択できるだけで、個別の事業項目を選択出来ない点に留意されたい。![]() アイコンを
アイコンを![]() クリックすると、左側のElementorダッシュボード画面には、「切り替え」というコンテンツが表示される。それぞれの事業項目に相応した6つのボタンが表示されているので、編集したい項目のボタンを
クリックすると、左側のElementorダッシュボード画面には、「切り替え」というコンテンツが表示される。それぞれの事業項目に相応した6つのボタンが表示されているので、編集したい項目のボタンを![]() クリックして、あとは図7.でやったのと同じように編集が可能になる。
クリックして、あとは図7.でやったのと同じように編集が可能になる。
項目名ボタンの右側には、![]() コピーボタンと
コピーボタンと![]() 削除ボタンも用意されており、項目を増やしたり減らすのはいとも簡単である。順番の入れ替えも項目をマウスドラッグすることで可能になっている。
削除ボタンも用意されており、項目を増やしたり減らすのはいとも簡単である。順番の入れ替えも項目をマウスドラッグすることで可能になっている。
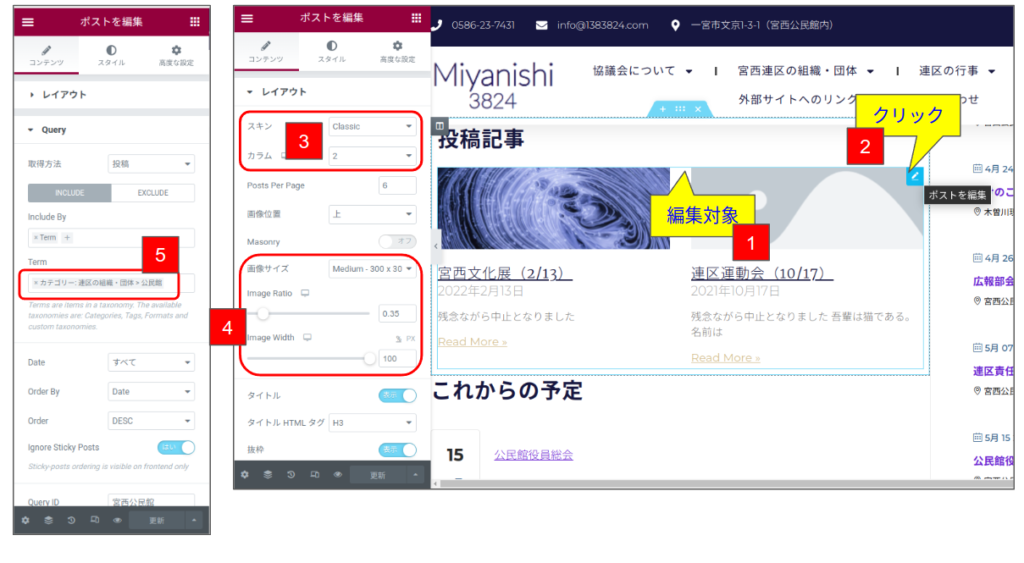
投稿記事のブロックでの編集対象はサムネイルの並んだ「ポスト」ブロックで、![]() 「ポスト編集」アイコンを
「ポスト編集」アイコンを![]() クリックする。左サイド(Elementorのダッシュボード)画面には、「レイアウト」ブロックが表示されるので、サムネイルのスタイルやブロック中に表示する記事の数を
クリックする。左サイド(Elementorのダッシュボード)画面には、「レイアウト」ブロックが表示されるので、サムネイルのスタイルやブロック中に表示する記事の数を![]() あたりの右端の矢印をクリックして選択変更できる。また
あたりの右端の矢印をクリックして選択変更できる。また![]() あたりでスライドバーを変更すれば、画像サイスを自由に変更できる。変更はその場ですぐ確認できるので、好みのスタイルに変更して構わない。
あたりでスライドバーを変更すれば、画像サイスを自由に変更できる。変更はその場ですぐ確認できるので、好みのスタイルに変更して構わない。

また、左サイド画面の「レイアウト」ブロックの下には、「Query」ブロックがあり、ここで投稿記事については、投稿ページを、カテゴリーで指定して絞り込んでいることがわかるであろう。
なお、上記のカテゴリーや、サムネイルの対象画像は、記事を投稿する際に設定しておく必要があり、そのやり方は後述する。
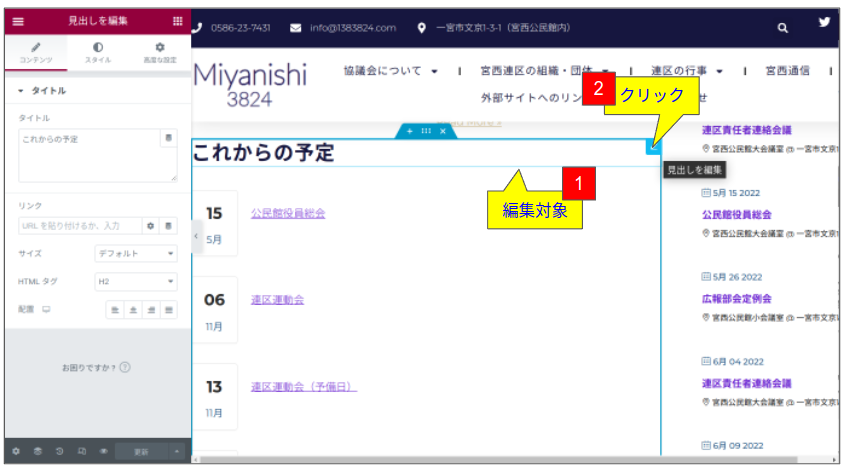
本ブロックでは、「これからの予定」という「見出しブロック」と、カレンダー形式の予定リストを表示する「行事予定ブロック」から成っている。
見出しブロックは、前項の「投稿記事ブロック」にも存在した(が説明を割愛していた)。フォントのサイズや色は好みによって変更したいところであろう。また、文字数が変わると、特にスマホ画面での見た目が悪くなることがある。スマホ画面での表示状態を想定した編集方法も後述するが、その際にこれらを使用して変更するケースも多いと思われる。変更可能な箇所は多くあるが、変更すればその場で反映されるので自得できるであろう。

一方、行事予定ブロックもこれまでと同じように![]() アイコンをクリックして編集できそうであるが、
アイコンをクリックして編集できそうであるが、

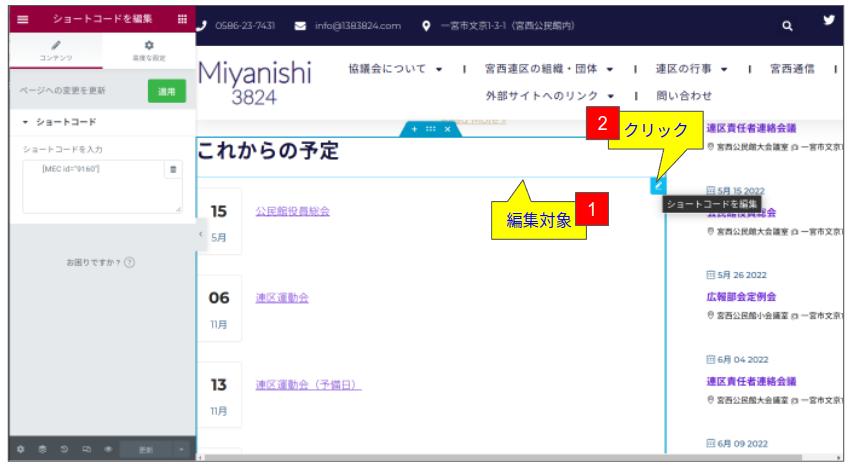
左サイドの「コンテンツ」ブロックには、意味不明のショートコード入力欄があるだけで、これだけの情報では変更のしようがない(次項で説明)。「高度な設定」ブロックにはいくつか設定項目があるが、「行事ブロック」そのもののレイアウト余白を設定したりできるだけである(これまで見てきた様々なブロックとほぼ同じ)。
カレンダーは、Modern Events Calendar というプラグインを使って作成できるようになっている。

[Add Event]をクリックして新しいイベントを登録、[All Events]をクリックすればイベント一覧が表示され、個別の編集(変更)が可能になる。[All Events]のページの上部に、![]() のボタンがあり、これを使えばウィザード式にイベントを登録できるようにもなっている。
のボタンがあり、これを使えばウィザード式にイベントを登録できるようにもなっている。
入力(可能な)項目はたくさんあるが、タイトルと日時以外は無くても登録でき、翌日以降のイベントであれば、サイドメニューの行事一覧にそのまま反映されるはずである。とりあえず、上記のみ登録しておいて、後で一覧ページから、仮登録したイベントの詳細を設定するのでも良い。
本文記事として、WordPressの標準エディタを使って、写真等も含めた詳細な案内記事を作成することもできる。タグ(Tags)やカテゴリー(Categories)、場所(Locations)、組織(Organizer)といったあたりは、編集画面中のボタンでリスト表示させ、その中から選択できるようにもなっているし、自身で新しい項目を追加することもできるようになっており、各組織で固有の行事リストを作成したい場合には、これらの項目をキーワードとして上手に使い分けていただきたい。
上手に…と記したのは、本記事の執筆時点現在で、カテゴリーやタグ、組織といった定義が固まっていない為である。後で改めて記すが、カテゴリーやタグの定義は、本カレンダーで使っているものと、WordPress本体の投稿記事で使っているものとは別物である。さらに加えて、地域づくり協議体という組織実体のカテゴリー分類とも異なっている。これらの間の整合性をどう按配するかを決める必要があって、組織毎にカスタマイズした行事作成ルールの制定は、その後にするしかないからである。
参考までに、公民館の行事リストキーワードは、タグで「公民館」を使っている(執筆時点)。
本HPの通常のページは、画面右欄にサイドメニューが表示され、カレンダーの下に、カレンダーの項目リストが表示されるようになっており、新しく登録した行事もその場で反映されるようになっている。しかし、この行事リストはあくまで、協議会や関連組織全体の行事一覧であって各組織毎で見た場合には、関係の無い行事が多くあって分かり辛いであろう。そこで前項で述べたように、組織毎に登録したキーワードを使ってカスタマイズしたカレンダーリストを作成し、それを「ショートコード」という形にして、これを前々項で説明したショートコードの入力欄に記述すれば反映されるという仕組みになっている。
但し、HP作成担当者の中で「管理者」権限のない普通の「編集者」権限では、このショートコードを作成することが出来ないようになっているので、「編集者」権限の担当者で、その組織固有の行事リストが必要な場合には、管理者に作成を依頼してください。
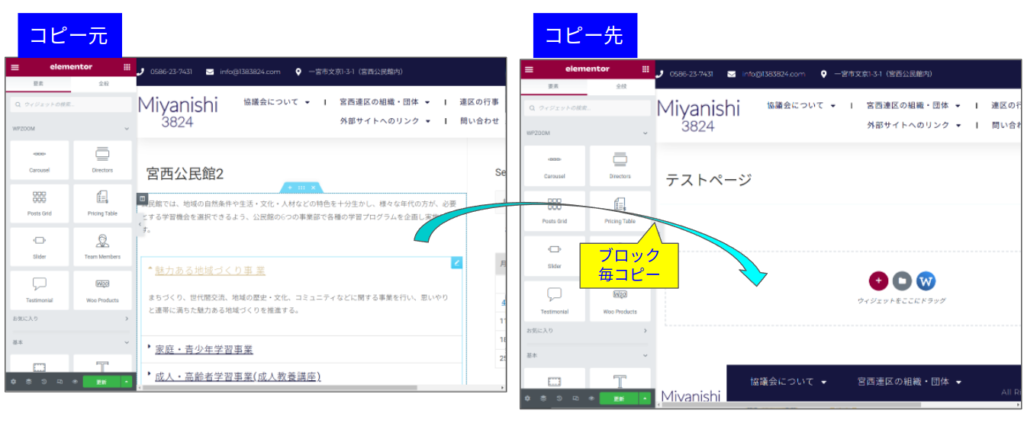
宮西公民館2 のサンプルページには、一般的な組織で必要になるコンテンツのページ要素がおよそ含まれている。したがって、各組織のページを作成するに際して、これらのページ要素の中から必要なものをコピーして、以上見てきた方法を使って自分の組織に即した内容に変更するのが手っ取り早いかと思われる。
作業のやり方としては、宮西公民館2 のElementor編集画面と、自分が担当するページのElementor編集画面を2つ開いた状態にしておいて、前者の画面でコピーしたブロック要素を、後者の画面に貼り付けるだけのことである(図14)。

と書いてみたものの、残念ながらドラッグ&ドロップというわけにはいかない。基本的にマウスの右クリック操作になるが、幾通りものやり方があって実際にやってみると、意図した通りにならない場合もあるかと思う。以下に、要点を記しておく。
 が現れる。これを使ってコピー対象を特定して、コピー先の「ナビゲーター」画面の必要箇所にコピーするというやり方をすれば、貼り付け先に戸惑うことは少なくなるかもしれない。
が現れる。これを使ってコピー対象を特定して、コピー先の「ナビゲーター」画面の必要箇所にコピーするというやり方をすれば、貼り付け先に戸惑うことは少なくなるかもしれない。既存記事の編集(変更)方法に関しては、Elementorで作成した記事は、Elementorで編集でき、固定ページの編集方法と全く同じである。
各組織毎の投稿記事ブロックで組織に関連する行事のみ絞り込んでいると記したが、表示されない記事がある場合は、図10.に示したカテゴリー指定が所定のカテゴリとして登録されていないのが原因である(それ以外の可能性も無いとはいえないが・・・)。
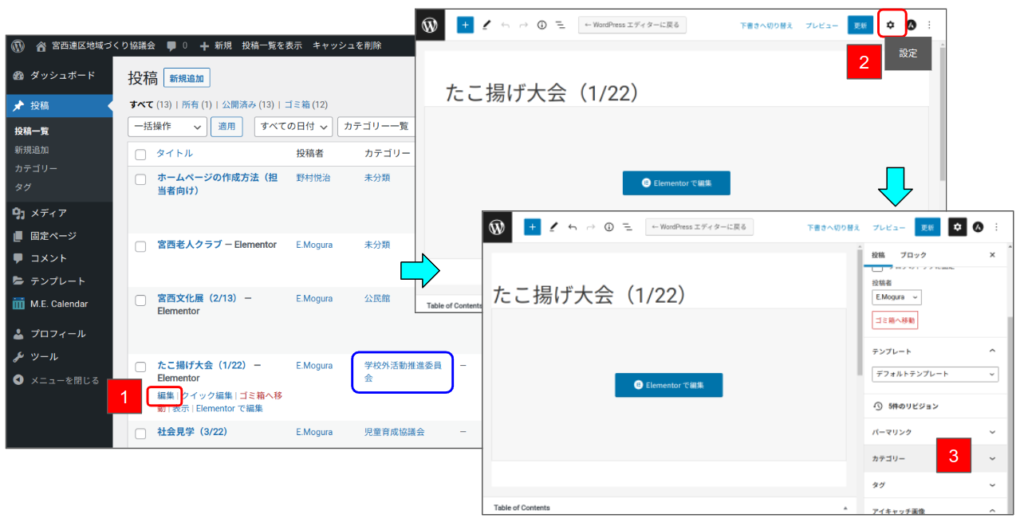
各投稿記事のカテゴリは、記事一覧で確認することができる。たとえば、以下に示すように、「たこ揚げ大会」の記事は、「公民館」カテゴリでないので、公民館行事にリストアップされていなかった。

これを変更または別カテゴリを追加するには、通常の![]() 編集メニューから、記事編集画面を立ち上げ、画面右上の
編集メニューから、記事編集画面を立ち上げ、画面右上の![]() 設定ボタンを
設定ボタンを![]() クリックする。すると、画面右側に「設定パネル」が現れ、様々な設定ツールメニューが出てくるので、この中から
クリックする。すると、画面右側に「設定パネル」が現れ、様々な設定ツールメニューが出てくるので、この中から![]() カテゴリーをクリックすれば、登録されたカテゴリーの一覧リストが出てくるので、必要なものにチェックすれば良い。
カテゴリーをクリックすれば、登録されたカテゴリーの一覧リストが出てくるので、必要なものにチェックすれば良い。
前項で説明した設定画面には、様々な設定ツールメニューがあって、それぞれ何が設定できるのか、やってみれば分かるので、自得していただきたいが、ページ作成のコンセプトというか目的に対して「テンプレート」がそれなりに重要になるので、ここで説明しておく。
本HPには様々なページが存在するが、ページによってサイドメニューが存在するページとそうでないものが存在する。また、本ページではページ上段のトップメニューすら存在しない。トップメニューやサイドメニューを「入れる/入れない」はページ制作者の好みによるところが大であるが、読者へ何を伝えたいのかという制作者の意図を反映するものでもあるからである。つまり、コンテンツに一点集中してもらうのが主眼であれば、余分なもの(トップメニューやサイドメニュー)は無い方が良いであろうし、コンテンツだけでなくサイト全体に興味を持ってもらう為には、あった方が良いだろう、ということである。
したがって、ページの構成をどうするのかは、極論を言えばページ毎に決めれば良いのであって、それを可能にする仕組みも用意されている。これは前項と同じく、ページ編集の際の「設定パネル」上の「テンプレート」を変更することによって可能になる。
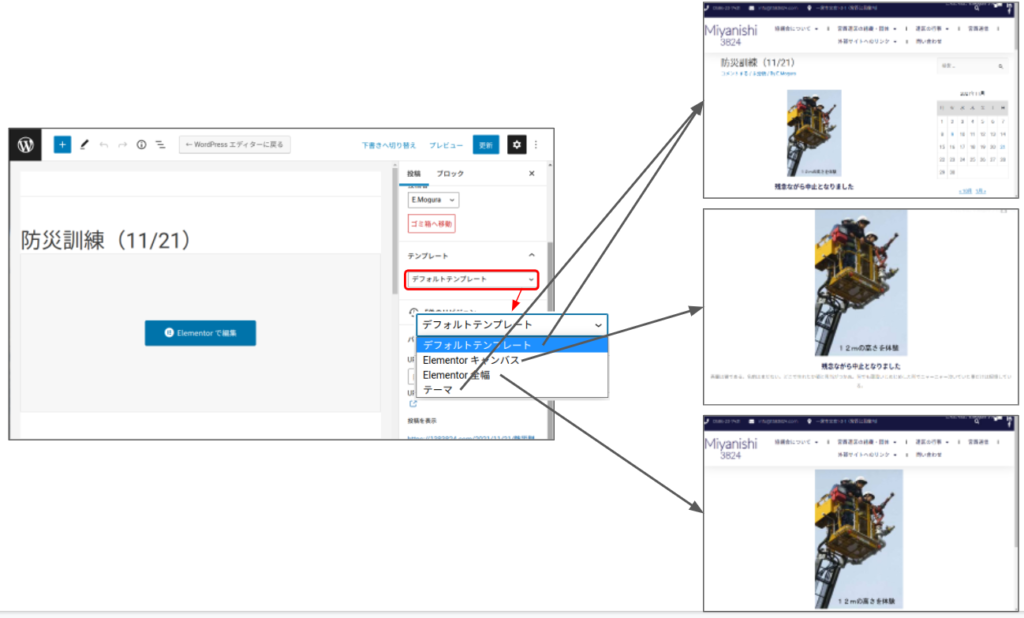
下図に「防災訓練」のページを使って、テンプレートの変更によって表示画面がどう変化するかを示しておいたので参考にされたい。

但し、ここで1点注意したいのは、ページによっては上例のように変化してくれない、具体的にはデフォルトテンプレートを選択したのにサイドメニューが表示されないという場合がある。これはデフォルトの意味が、Astraテーマのページ設定を使うということで、Astraテーマの設定そのものもページ毎に設定できるようになっており、上述のページはAstraのページ設定がカスタマイズされている為である。
ページの編集画面右上の、![]() 設定ボタンの右隣に
設定ボタンの右隣に![]() Astra設定ボタンがあるので、これをクリックする。そうすると、「Astra設定」パネルが現れ、その中にサイドバーをどうするかの設定項目があり、ここでの設定が優先されているということである。通常は「カスタマイザー設定」となっており、その場合には上記「テンプレート設定」に従うことになる。
Astra設定ボタンがあるので、これをクリックする。そうすると、「Astra設定」パネルが現れ、その中にサイドバーをどうするかの設定項目があり、ここでの設定が優先されているということである。通常は「カスタマイザー設定」となっており、その場合には上記「テンプレート設定」に従うことになる。
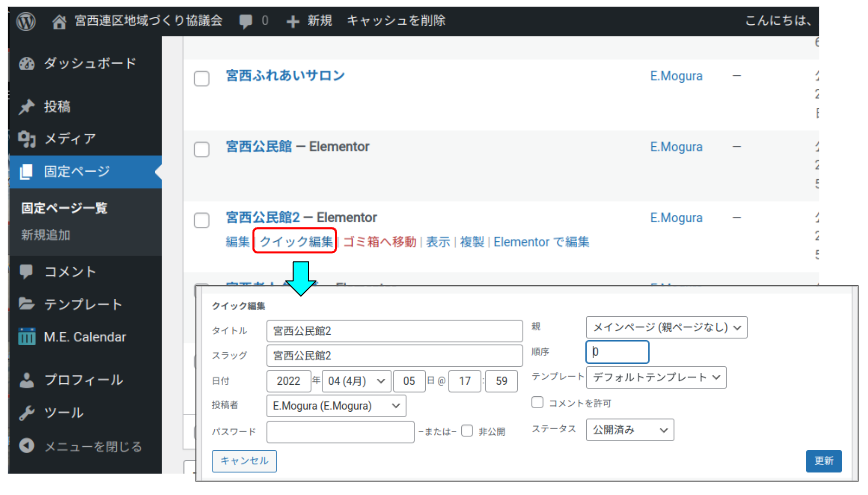
ここまで読んで、すでにお気づきの方もあるかと思うが、前項で説明したテンプレート変更や、前々項で説明したカテゴリー変更は、「クイック編集」メニューを使えば、もっと簡単に設定が可能である。

Elementorの使い方を1から説明するとなると、それだけで大量の読み物になってしまう。インターネットで検索すれば多くの解説サイト(例1 例2)があって、動画でのチュートリアルもあるので、そちらを参照されたい。自分もかなりお世話になりました。例にあげたどちらのサイトにもインストール方法の説明からありますが、そのあたりは読み飛ばしていただいて構わない。
組織毎に実施しているイベントは、イベントの都度記事として取り纏めておきたいものである。その際には「固定ページ」でなく、「投稿ページ」を使うのが一般的であると記したが、記事の編集方法として、通常のWordPressエディターを使うのか、Elementorを使った方が良いのかはケースバイケースであるし、担当者の好み・スキルにも依るであろう。
ただ、本文記事をどうやって編集するかという問題以前に、いくつか留意点があるのでここに記しておく。
投稿記事の編集方法 の項で記したように、キーワードを設定しておくこと。
これも、画面構成の変更方法で記したように、読者へ何を伝えたいのかを意識した構成を考えてほしい。
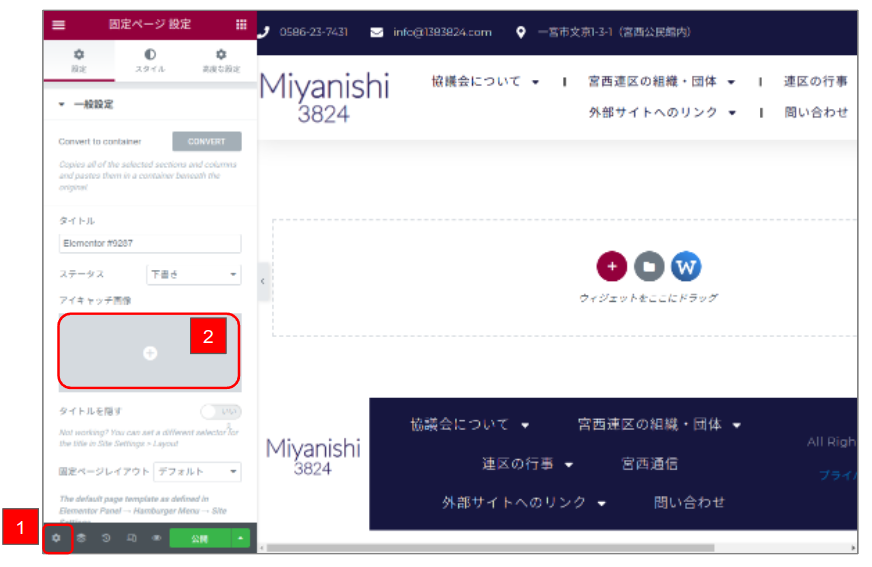
図10. に示した例にあるように、投稿(ポスト)ブロックのサムネイル記事のうち、画像データが表示されるものと、そうでない(ダミーデータが表示される)ものがある。これは、投稿記事を作成するに際して、表題のアイキャッチ画像の指定の有無による。
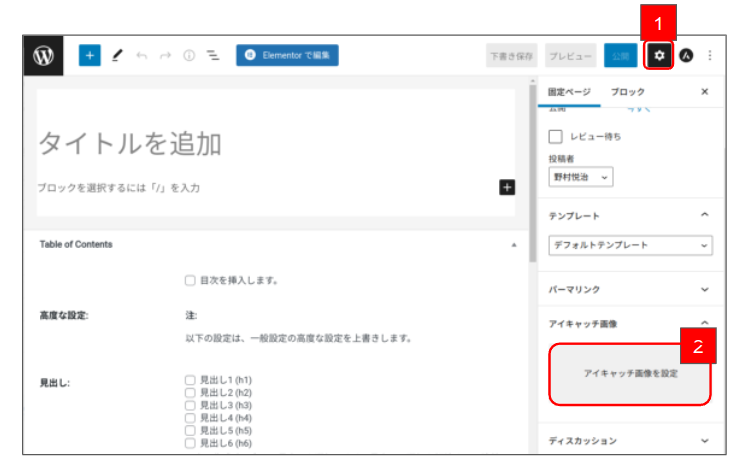
アイキャッチ画像というのは、当該記事をひと目でわかる(区別できる)ようにする画像の事で、通常は当該記事の中で最も目を惹きそうな画像を選択して設定することになる。場合によっては記事内容とは別の画像を設定しても構わない。設定方法は、以下の図を参照されたい。


但し、注意したいのは、アイキャッチ画像を設定すると、記事の表示画面においてデフォルトでは指定したアイキャッチ画像が最初に表示されることになるという点である。複数の画像が存在する記事ではさほど違和感はないかもしれないが、画像が1枚しかないような記事では、同じ画像が続けて表示されてしまうような状態になる。そういう場合には、![]() Astra設定パネルの中に、「アイキャッチ画像を表示しない」というスイッチがあるので、これを使うと良い。
Astra設定パネルの中に、「アイキャッチ画像を表示しない」というスイッチがあるので、これを使うと良い。
現在では、PC(パソコン)よりもスマホが多く普及し、ウェブサイト閲覧もスマホユーザーが多い。スマホで閲覧する際に、PC画面をそのまま縮小した形でしか閲覧できないサイトも多いが、何かと閲覧しづらい。本サイトでは、閲覧ユーザーの端末タイプ(PC/タブレット/スマホ)を判定し、自動的に表示画面を切り替えるようになっている。
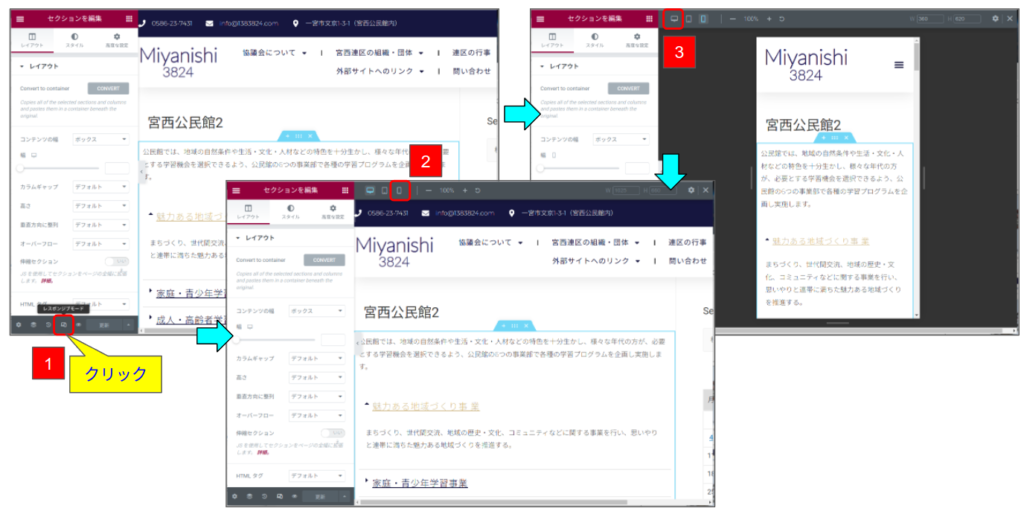
したがって、ページ作成の最終段階あたりで、端末の機種に応じて表示のされ方を確認しながらレイアウトを決定したい。Elementorを使うと、文字や画像の大きさ、余白の調整値などは、端末のタイプ毎に異なった値に設定することが可能になっているので、この機能を使えばスマホで閲覧した時にも、それなりに洗練された画面を提供できる(図19)。

左サイド画面の下端にツールバーがあり、中央あたり![]() レスポンシブモードというアイコンがあるのでこれをクリックする。そうすると編集画面の上段にメニューバーが現れる。左から
レスポンシブモードというアイコンがあるのでこれをクリックする。そうすると編集画面の上段にメニューバーが現れる。左から![]() PC
PC ![]() タブレット
タブレット ![]() スマホのアイコンが表示されるので、選択に応じて所望のレイアウト画面に切り替わるというものである。このそれぞれの画面で表示状態を確認しながら細部の微調整を行えば良い。
スマホのアイコンが表示されるので、選択に応じて所望のレイアウト画面に切り替わるというものである。このそれぞれの画面で表示状態を確認しながら細部の微調整を行えば良い。
メニューは一般的にはページトップに表示されるアイテムで、それぞれのアイテムにマウスをあてるとプルダウン式にサブアイテムが表示されるようになっている仕組みを指すが、ホームページ作成担当者としてログインした際には、ダッシュボードに表示されるアイテムを指す場合もあるので、混同しないようにしたい。前者は「ホームページメニュー」後者は「ダッシュボードメニュー」と呼ぶべきものであろう。
カテゴリーもホームページメニューと類似の階層構造でアイテム名も共通のものが多いが、これは投稿記事や固定ページを作成する際にプロパティとして使用するもので、階層構造やアイテム名を揃えた方が分かり易いとは思うが、そもそもこれらを定義する方法が別物であり、ホームページメニューは管理者だけの専権事項であるが、カテゴリーは編集者にも編集権限があるので、統一して運用するのは現実的には難しいかもしれない。
カテゴリーやタグは、投稿記事を絞り込む際のキーワードとして使用することになるが、たとえば「公民館」というキーワードをカテゴリーアイテムとして登録するか、タグアイテムとして登録するかの判断も各担当者には悩ましい。
さらにカレンダー項目の作成方法 において、上記カテゴリーとタグとは異なる内容が登録され、加えて組織といったキーワードまで使える仕組みになっており、地域づくり協議体という組織実体のカテゴリー分類との整合性をどう考えたら良いのかという原点に立ち戻って考える必要がありそうである。
本HPの作成担当者は、担当者によってアクセス権限を決めるようにしている。WordPressデフォルトでのアクセス権限の種類は全部で5種類ある(詳しい説明のあるサイトはたくさんあるのでそれらを参照してほしい)が、今の所、各担当者には「編集者」の権限を有するよう設定してある。最上位の「管理者」に次ぐ権限であるが、サイト全体の管理に係る設定(テーマ設定、ホームページメニュー構成、プラグインの導入、ユーザー管理など)は出来ないが、これまで見てきたような変更作業は可能である。その際、自分の担当分以外のページについてはどうなのかという疑問もあるかと思うので、今の所はこうなっているという情報を以下に記しておく。
今の所、編集権限のある担当者であれば、自身がオーナーでないページであっても編集は可能になっている。また、「クイック編集」メニューを使って、勝手に所有者を変更したりすることも出来てしまう。
逆に、それが出来るので、各担当者は、管理者(E.Mogura)が暫定的に作成しておいたページをそのまま改変して使ってもらって良い。また、改変の作業に入り次第、そのページの所有者(投稿者)を変更しておいてもらいたい。自分の担当分と、他の担当分を取り違える事はないと思うが、所有者名が変更されておれば間違いも少なくなるであろう。
なお、その種の権限を管理するプラグインも存在するようだが、かなり面倒そうなので導入はしていない。登録された担当者以外が編集できるようにはなっていない(はず)なので、当面は担当者間の性善説で運用したく、間違いの無きようご協力をお願いする。
以上